Svelte: Contenuti dinamici e gestione eventi (Lez. 2)

In questa lezione affronteremo i seguenti argomenti:
- Le variabili
- Iniettare codice HTML dinamico
- Gestire attributi dinamici
- Disabilitare un bottone dinamicamente
- Gestire classi CSS dinamiche anche tramite operatore ternario
- Le Variabili computed
Le variabili
Per lavorare con contenuti dinamici, nella nostra applicazione web dobbiamo sfruttare la parte <script> di un file Svelte, dove possiamo dichiarare variabili e inserire la logica dell’applicazione. Per dichiarare una variabile utilizzeremo let.
Ecco un esempio:
<script>//Lezione 2 - App 1let nome = 'Daniele'; </script> <h1>Ciao {nome}</h1>
In questo caso, stiamo dichiarando una variabile nome e visualizzandola nel nostro HTML utilizzando le parentesi graffe {}. Le parentesi graffe { } in Svelte hanno un ruolo molto importante percè vengono utilizzate per interpolare JavaScript all’interno del markup HTML, permettendo di rendere dinamica l’interfaccia utente. Se vario il valore della variabile in “Tiziano”, la pagina si aggiorna automaticamente mostrando il nuovo valore.
Svelte è in grado di interpretare espressioni all’interno delle parentesi graffe. Ad esempio:
<h1>{7 * 7}</h1>Visualizzerà “49”, poiché tutto ciò che è racchiuso tra parentesi graffe vien e interpretato come codice JavaScript.
Iniettare codice HTML dinamico
Svelte consente anche di iniettare codice HTML dinamico. Supponiamo di avere una variabile che contiene una stringa HTML:
<script>//Lezione 2 - App 1let codice = '<strong><h1>Benvenuto nella piattaforma</h1></strong>';let nome = 'Daniele'; </script><main><div>{@html codice}</div><h2>Ciao {nome}</h2></main>
In questo caso, il contenuto della variabile codice verrà renderizzato come HTML, grazie alla direttiva {@html}. Questo è utile se si ha la necessità di iniettare codice HTML dinamicamente, ma attenzione a non utilizzare questa tecnica con contenuti non sicuri, poiché può esporre l’applicazione a vulnerabilità di tipo XSS (cross-site scripting).
Gestire attributi dinamici
Possiamo anche aggiungere attributi dinamici agli elementi HTML. Supponiamo di voler impostare dinamicamente l’ID di un elemento:
<script>//Lezione 2 - App 1let codice = '<strong> <h1>Benvenuto nella piattaforma</h1></strong>';let nome = 'Daniele'; let headingID = 'heading1';</script><main><div>{@html codice}</div><h2>Ciao {nome}</h2><h2 id={headingID}>Questo è il mio primo heading</h2></main>
In questo esempio, il valore dell’attributo id viene assegnato dinamicamente dalla variabile headingID. Se modifichiamo il contenuto della variabile, l’attributo verrà aggiornato automaticamente.
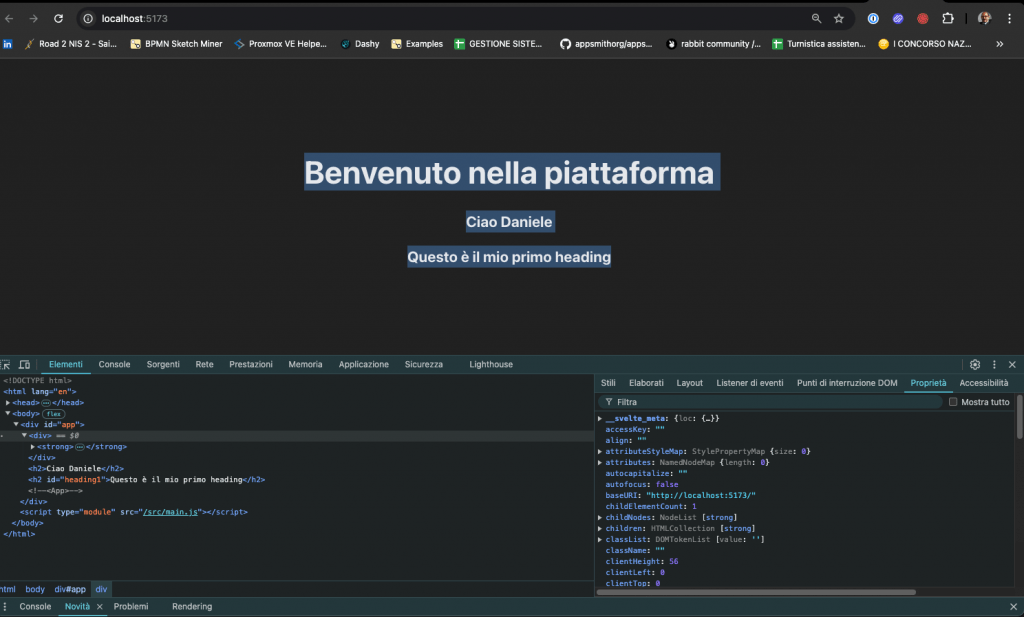
È possibile visualizzare dalla console di Chrome il niovo valore dell’ID

Svelte ci permette di scrivere meno codice grazie a una sintassi abbreviata. Se il nome della variabile coincide con il nome dell’attributo, possiamo scrivere il codice in modo più compatto:
<h2 {headingID}>Questo è il mio primo heading</h2>
Disabilitare un bottone dinamicamente
Un altro esempio pratico di gestione degli attributi è disabilitare o abilitare un bottone dinamicamente:
<script>//Lezione 2 - App 1let codice = '<strong> <h1>Benvenuto nella piattaforma</h1></strong>';let nome = 'Daniele'; let headingID = 'heading1';let disabled = true;</script><main><div>{@html codice}</div><h2>Ciao {nome}</h2><h2 id={headingID}>Questo è il mio primo heading</h2><button {disabled}>Cliccami</button></main>
Se il valore di disabled è true, il bottone sarà disabilitato. Se cambiamo disabled a false, il bottone sarà abilitato.
Gestire classi CSS dinamiche
Svelte ci permette di gestire dinamicamente anche le classi CSS. Possiamo associare una classe a un elemento in base al valore di una variabile. Ad esempio:
<script>//Lezione 2 - App 1let codice = '<strong> <h1>Benvenuto nella piattaforma</h1></strong>';let nome = 'Daniele'; let headingID = 'heading1';let disabled = true;let color = 'red';</script><main><div>{@html codice}</div><h2>Ciao {nome}</h2><h2 id={headingID}>Questo è il mio primo heading</h2><button {disabled}>Cliccami</button><h2 class={color}>Questo è un testo colorato</h2></main> <style> .red{ color: red; } </style>
Se colore è impostato su “red”, il testo sarà rosso. Se cambiamo il valore della variabile a “green”, il testo diventerà verde.
Possiamo rendere l’assegnazione della classe ancora più dinamica usando l’operatore ternario:
<script>//Lezione 2 - App 1let codice = '<strong> <h1>Benvenuto nella piattaforma</h1></strong>';let nome = 'Daniele'; let headingID = 'heading1';let disabled = true;let color = 'red';let controllo = true;</script><main><div>{@html codice}</div><h2>Ciao {nome}</h2><h2 id={headingID}>Questo è il mio primo heading</h2><button {disabled}>Cliccami</button><h2 class={color}>Questo è un testo colorato</h2><h2 class={controllo ? 'green' : 'white'}>Testo dinamico</h2></main> <style> .red{ color: red; }.green{ color: green; }.white{ color: white; } </style>
In questo esempio, se controllo è true, il testo avrà la classe “green”. Se è false, avrà la classe “white”. Questo permette di applicare stili diversi in base a una condizione logica.
Gestione degli Eventi in Svelte
Per lavorare con la gestione degli eventi in Svelte useremo come esempio un semplice con un contatore che può essere incrementato o decrementato tramite dei pulsanti.
Step 1: Setup di base
Partiamo con un semplice setup:
- Creiamo una variabile per il contatore e visualizziamola nel nostro browser.
- Aggiungiamo due pulsanti: uno per incrementare e uno per decrementare il valore del contatore.
<script>//Lezione 2 - App 2let count = 0; </script><main><p>{count}</p> <button>Incrementa</button> <button>Decrementa</button></main>
Abbiamo creato una variabile count inizializzata a 0 e la stiamo mostrando in un elemento <p>. Ora vediamo come gestire l’evento click sui pulsanti.
Step 2: Aggiunta degli Eventi click
Cliccando su un pulsante, vogliamo che il valore del contatore cambi. Svelte ci permette di gestire gli eventi utilizzando la sintassi on:evento.
- Per il pulsante decrementa, possiamo usare una funzione inline che diminuisce il valore del contatore.
<button on:click="{() => count -= 1}">Decrementa</button>Questa è una soluzione funziona ma non è ideale, infatti è meglio evitare di scrivere il codice inline all’interno dell’attributo on:click perché rende il codice difficile da mantenere.
- Per uil pulsante incrementa per una migliore gestione, possiamo definire una funzione separata per il pulsante incrementa.
<script>//Lezione 2 - App 2let count = 0; function incrementa() { count += 1; } </script> <p>{count}</p> <button on:click="{incrementa}">Incrementa</button> <button on:click="{() => count -= 1}">Decrementa</button>
Step 3: Passaggio di Parametri alle Funzioni Gestite dagli Eventi
Ora vogliamo aggiungere un pulsante che incrementi il contatore di un valore specifico, ad esempio 5. Per farlo, dovremo passare dei parametri alla funzione gestita dall’evento.
- Aggiungiamo una variabile che rappresenta il valore di incremento:
<script>//Lezione 2 - App 2let count = 0;let increment = 5; function incrementa() { count += 1; }function handleClick(amount) { count += amount; } </script> <p>{count}</p> <button on:click="{incrementa}">Incrementa</button> <button on:click="{() => count -= 1}">Decrementa</button><button on:click="{() => handleClick(increment)}">Incrementa di {increment}</button>
In questo caso, abbiamo usato una funzione handleClick che prende come parametro amount (in questo caso il valore di increment) e lo aggiunge al contatore.
Step 4: Gestione dell’Oggetto Event
In Svelte, come in molti framework JavaScript, la gestione degli eventi (come clic, input, ecc.) segue un comportamento predefinito; quando si associa un evento a un elemento, come ad esempio un pulsante, Svelte fornisce automaticamente un oggetto event alla funzione gestore dell’evento.L’oggetto event è una rappresentazione dettagliata dell’evento che si è verificato e contiene varie informazioni utili, come:
- Tipo di evento: il tipo di evento che ha scatenato l’azione (ad es.
click,input,submit, ecc.). - Elemento target: l’elemento DOM che ha attivato l’evento (proprietà
event.target). - Coordinate: nel caso di eventi come i click, include le coordinate X e Y in cui si è verificato l’evento.
- Stato dei tasti: per eventi da tastiera o mouse, contiene informazioni come quali tasti o pulsanti del mouse erano premuti.
- Metodi di controllo del flusso: funzioni come
event.preventDefault()per prevenire il comportamento predefinito dell’evento oevent.stopPropagation()per fermare la propagazione ad altri gestori.
Se la funzione handleClick non specifica alcun parametro, Svelte passerà automaticamente l’oggetto event. Vediamo come funziona:
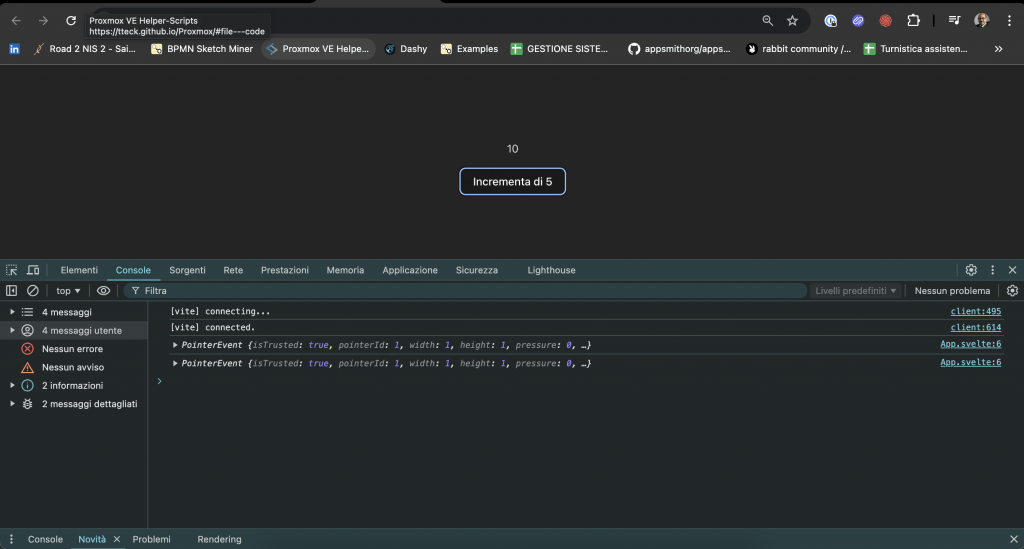
<script>//Lezione 2 - App 2let count = 0;let increment = 5;function handleClick(event, amount) {console.log(event); // Visualizza l'oggetto evento nella consolecount += amount;}</script><p>{count}</p><button on:click="{(event) => handleClick(event, increment)}">Incrementa di {increment}</button> È possibile visualizzare in console i log.

Le Variabili computed
Esploriamo come utilizzare le variabili computed in Svelte. Le variabili computed sono variabili che si aggiornano automaticamente quando le variabili da cui dipendono vengono modificate. Vedremo inoltre come rendere queste variabili reattive e come utilizzare funzioni per calcolare valori complessi.
Step 1: Dichiarazione delle Variabili di Base
Cominciamo con la dichiarazione di due variabili semplici, x e y, e visualizziamo il loro contenuto nel browser.
<script>
let x = 0;
let y = 0;
</script>
<h2>Variabili di base</h2>
<p>X: {x}</p>
<p>Y: {y}</p>
In questo modo, abbiamo creato due variabili, inizializzate a zero, che visualizziabili nel nostro codice HTML.
Step 2: Aggiunta di Pulsanti per Modificare le Variabili
Ora aggiungiamo due pulsanti che permettono di incrementare il valore di x e y. Utilizzeremo una funzione che incrementerà i valori di x e y in modo casuale, utilizzando la funzione Math.random().
<script>
let x = 0;
let y = 0;
function incrementX() {
x += Math.floor(Math.random() * 10) + 1;
}
function incrementY() {
y += Math.floor(Math.random() * 10) + 1;
}
</script>
<h2>Incrementa X e Y</h2>
<button on:click="{incrementX}">Incrementa X</button>
<button on:click="{incrementY}">Incrementa Y</button>
<p>X: {x}</p>
<p>Y: {y}</p>Ogni volta che clicchiamo su uno dei pulsanti, il valore di x o y aumenterà di un valore casuale compreso tra 1 e 10.
Step 3: Utilizzo di una Variabile Computed
Ora vogliamo calcolare la somma di x e y e visualizzarla dinamicamente. Inizialmente possiamo dichiarare la somma come semplice variabile, ma noteremo che non sarà reattiva.
svelteCopia codice<script>
let x = 0;
let y = 0;
let somma = x + y;
function incrementX() {
x += Math.floor(Math.random() * 10) + 1;
}
function incrementY() {
y += Math.floor(Math.random() * 10) + 1;
}
</script>
<h2>Incrementa X e Y</h2>
<button on:click="{incrementX}">Incrementa X</button>
<button on:click="{incrementY}">Incrementa Y</button>
<p>X: {x}</p>
<p>Y: {y}</p>
<h2>Somma: {somma}</h2>
Eseguendo il codice così com’è, vedremmo che la somma non si aggiorna quando cambiano x e y. Questo avviene perché la somma non è reattiva. Per renderla reattiva dobbiamo utilizzare il simbolo $:.
Step 4: Rendere la Variabile Computed Reattiva
Per risolvere questo problema, possiamo utilizzare una variabile reattiva dichiarata con $:. Questa sintassi permette di calcolare automaticamente il nuovo valore della variabile ogni volta che cambiano x e y.
<script>
let x = 0;
let y = 0;
$: somma = x + y;
function incrementX() {
x += Math.floor(Math.random() * 10) + 1;
}
function incrementY() {
y += Math.floor(Math.random() * 10) + 1;
}
</script>
<h2>Incrementa X e Y</h2>
<button on:click="{incrementX}">Incrementa X</button>
<button on:click="{incrementY}">Incrementa Y</button>
<p>X: {x}</p>
<p>Y: {y}</p>
<h2>Somma: {somma}</h2>
Ora, la variabile somma si aggiorna automaticamente ogni volta che x o y cambiano.
Step 5: Utilizzare una Funzione in una Variabile Computed
Le variabili computed non devono necessariamente dipendere solo da altre variabili. Possiamo anche utilizzare una funzione per calcolare un valore. Ad esempio, creiamo una variabile computed chiamata prodotto che calcola il prodotto di x e y.
<script>
let x = 0;
let y = 0;
$: somma = x + y;
$: prodotto = calcolaProdotto(x, y);
function incrementX() {
x += Math.floor(Math.random() * 10) + 1;
}
function incrementY() {
y += Math.floor(Math.random() * 10) + 1;
}
function calcolaProdotto(a, b) {
return a * b;
}
</script>
<h2>Incrementa X e Y</h2>
<button on:click="{incrementX}">Incrementa X</button>
<button on:click="{incrementY}">Incrementa Y</button>
<p>X: {x}</p>
<p>Y: {y}</p>
<h2>Somma: {somma}</h2>
<h2>Prodotto: {prodotto}</h2>
In questo esempio, la variabile prodotto utilizza una funzione calcolaProdotto per calcolare il prodotto di x e y. Il valore di prodotto si aggiorna automaticamente ogni volta che x o y cambiano.
Esercizio
Prova a creare un pulsante che decremente il contatore di un valore scelto dinamicamente dall’utente.